
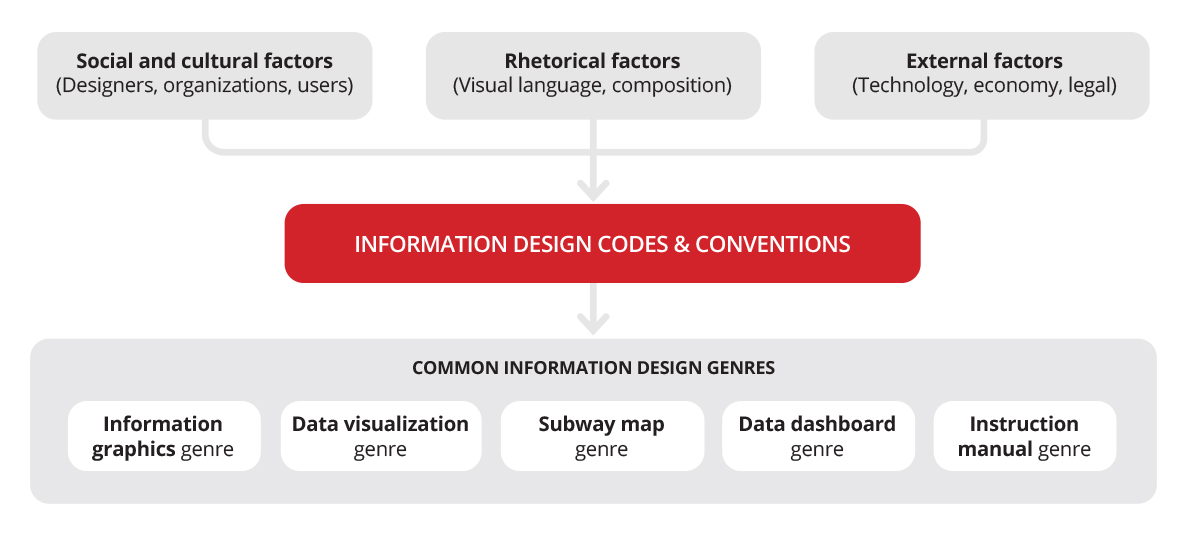
Information design communicates through a combination of visible and invisible “rules” that are established formally through widespread standardization – such as taught at school, shown in books, prized at competitions – or informally through everyday reuse. Overtime, groups of information design outputs with demonstrated value that share established content and design rules – codes and conventions – in line with users’ expectations become genres. Common information design genres are information graphics, data visualizations, data dashboards, subway map, and instruction manuals.
Codes refer to individual elements and conventions are the established ways of applying codes for specific purposes in an information design genre, such as the selection of content elements, arrangement in the graphic space, spacing between graphic elements, and typeface choices. Information design genres can be simple, such as tables display data in tabular form, or complex, such as navigation apps, depending on the complexity of the conventional codes associated to them. The type of sets of conventions – flexible or rigid – shapes the design rules of each genre. For instance, in an electric bill, the size of the amount due is a flexible convention, which means that it can be changed based on the design language, but the inclusion of the amount is a rigid convention because it is what gives the genre its purpose and hence it is unquestionable.
After they are established, information design genres are in constant evolution and mutation. They are being reinvented in response to external changes (cultural, technological), designers’ and users’ needs, design conventions, and practice innovations. The strength of an information design genre relies on its purpose and effectiveness – not on its unique visual language, specialized tools, or arbitrary decisions, and it manifests through its ability to mutate and adapt to external factors to remain usable. We dive deeper into information design genres and conventions, and provide examples in our forthcoming book Information Design Unbound.

Genres as templates
Genres can serve as templates for information designers to solve similar communication problems and meet users’ expectations for how a design should look and work, based on prior experience and cultural exposure. However, it isn’t enough to only follow a genre’s conventional codes; to be effective, they should be interpreted accurately and remain culturally relevant. This is why it is essential for information designers to understand the function that each code plays in the overall meaning construction of a genre as well as the users’ cultural conventions and expectations. Avoiding a mismatch between known conventions – content and visual design choices – used in a design and what users expect, reduces confusion and rejection.
Genres as pedagogical tools
There are several benefits of using genres as pedagogical tools in information design education. They can help students develop a more critical view of the practice by examining how interconnected factors have contributed to the development and evolution of common genres. For instance, some questions students could use as analytical framework are:
- What makes a long-lasting information design genre?
- How are its content and design conventions formed?
- What forces have shaped these conventions?
- How would current conventions of common genres adapt to future scenarios and needs?
- What different types of information would be needed to support emerging user needs and behaviors?
Responses to these questions can also guide students to identify the content and design conventions of a genre as well as determine how meaning is constructed. This understanding can help students make more confident design decisions. However, it is important to explain them that this alone will not guarantee that users will interact with a design as intended, as other factors also play a role. Understanding the specific needs of the intended users and the context of use is instrumental to achieve effective results.
Designing information considering a conventional perspective will help students become reflective practitioners and can lead to more thoughtful, effective, and efficient practice.
—
– Kostelnick, C. and Hassett, M. (2003) Shaping information: The rhetoric of visual conventions. SIU Press.
– Kostelnick, C. (2017) “Social and cultural aspects of visual conventions in information design” In Black, A., Luna, P., Lund, O., and Walker, S. (Eds.) Information Design: Research and Practice New York: Routledge, pp. 257-273.
– Moys, J.L. (2017) “Visual rhetoric in information design” In Black, A., Luna, P., Lund, O., and Walker, S. (Eds.) Information Design: Research and Practice New York: Routledge, pp.205-220.
– Pontis, S. & Babwahsingh, M. (2023) Information Design Unbound. Key Concepts and Skills for Making Sense in a Changing World. UK: Bloomsbury Visual Arts.
Leave a comment